今天我們要來講如何安裝 Flutter 的環境,在真的開始開發應用程式前,得先準備好這些開發的工具才行。
Flutter 提供多個作業系統的支援,我們會介紹 Windows 與 Mac 的安裝方式。
不過需要事先知道的是,使用 Windows 或是 Linux 系統開發的話,只能用於開發 Android 的應用程式;如需開發 iOS 的應用程式,必須一定得使用 Mac 系統才行,原因是 iOS 的應用程式必須要經由 Xcode 提供的 SDK 才能成功打包。但是 Xcode 只有 macOS 系統版本,所以才有這層限制。
所以想要無痛的開發兩平台應用程式之前... Flutter 雖然幫你打通了兩者的界線,但你還是得先準備一台具備 macOS 的電腦才行。
官方連結:https://docs.flutter.dev/get-started/install/windows
zip 檔案。3.13.4 。不過因為真的 Flutter 團隊更新的頻率很高,除非特殊需求,不然建議一律下載最新版。flutter 的資料夾,請將這個資料夾移動至你想要的位置。這邊我將它直接拉到我的家目錄底下flutter 的位置告訴系統,讓系統知道說要用 flutter 這個指令時要去哪個資料夾找到它。

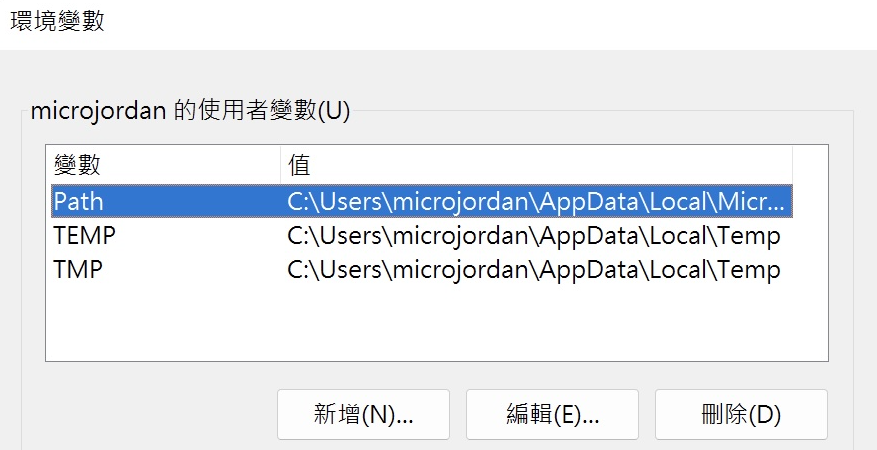
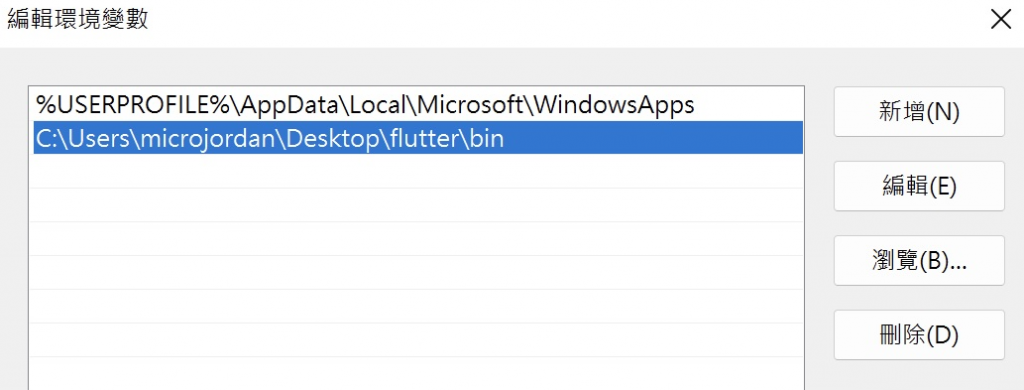
Path 這個變數,並進行編輯。會跳出下圖視窗,請點擊新增,並將你的 資料夾路徑\flutter\bin 填入。
官方連結:https://docs.flutter.dev/get-started/install/macos
Mac 系統就相對比較複雜一些。由於近幾年蘋果電腦開始使用自研的晶片 Apple Silicon,其 CPU 指令集與以往使用 Intel CPU 完全不同,也因此使用於 Intel 上的軟體理論上並無法在 Apple 的 M 系列晶片上執行。
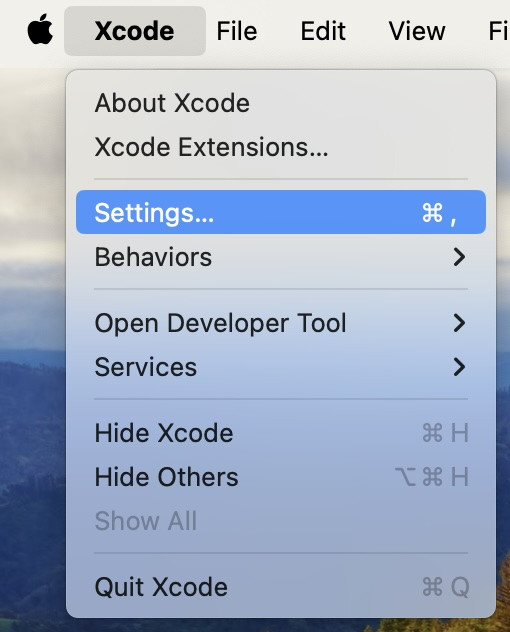
所以我們在下載 SDK 前要先辨認一下自己使用的 Mac 電腦是什麼晶片的。請點擊左上角的 Apple Logo,並選擇第一項「關於這台 Mac」,裡面的視窗就會標示這台電腦使用得晶片是什麼。
至下載頁面,若你的電腦是 Intel i5 / i7 / i9,請選擇 Intel 版的 SDK;若為 M1 / M2 系列則請選擇 Apple Silicon 版本。
打開終端機,輸入以下指令
// 預設一開始會在家目錄,在家目錄建立一個名為 development 的資料夾
mkdir development
// 進入該資料夾
cd ~/development
// 將檔案解壓縮至此,注意下載檔案的路徑以及檔案名稱會對應到你下載的版本號碼
unzip ~/Downloads/flutter_macos_3.13.4-stable.zip
將 flutter 加入到你的路徑
// 檢查 shell 環境 (zsh or bash)
echo $0
// 修改一下你的環境變數,若為 zsh 請修改 .zshrc。若為 bash 則請修改 .bashrc
vim .zshrc
// 把這行加在最下面,因為我們放 flutter 的位置是在 $HOME/development 之下
export PATH="$PATH:$HOME/development/flutter/bin"
// Esc 跳出編輯,輸入 :w 按下 Enter 進行儲存
如此一來就大功告成拉
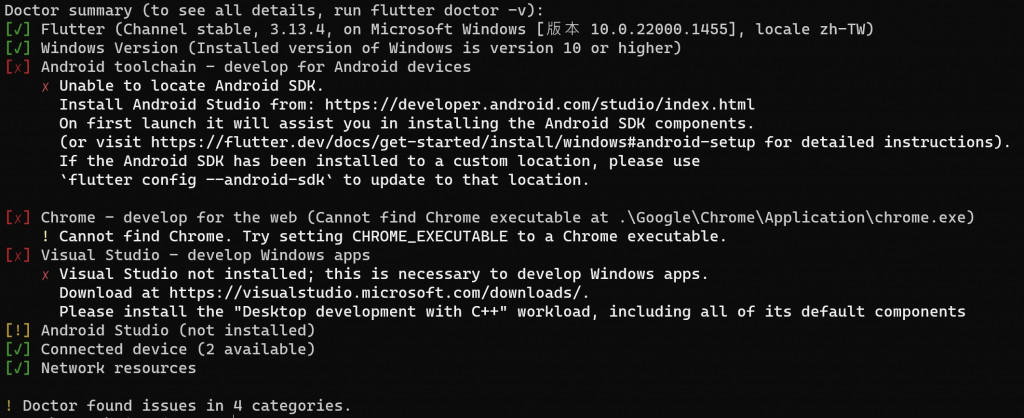
flutter doctor在終端機中輸入 flutter doctor ,這個指令是 flutter 提供來檢查你的開發環境是否正確,並會以下形式進行回報
看起來我們還有數個問題需要解決,我們將一一的設定直到全數都通過檢查為止。

下載連結:https://developer.android.com/studio
Android Studio 是在開發 Android 應用程式時需要下載的環境之一,當中提供了 Android 個版本的 SDK、終端機工具、打包工具甚至是模擬器等。
flutter config --android-studio-dir=<你安裝得位置> 就可以成功的找到囉!flutter doctor --android-licenses 來授權使用合約。使用 flutter doctor 來檢查吧!應該可以看到原先前面 [X] 的部分變成 [V] 了。

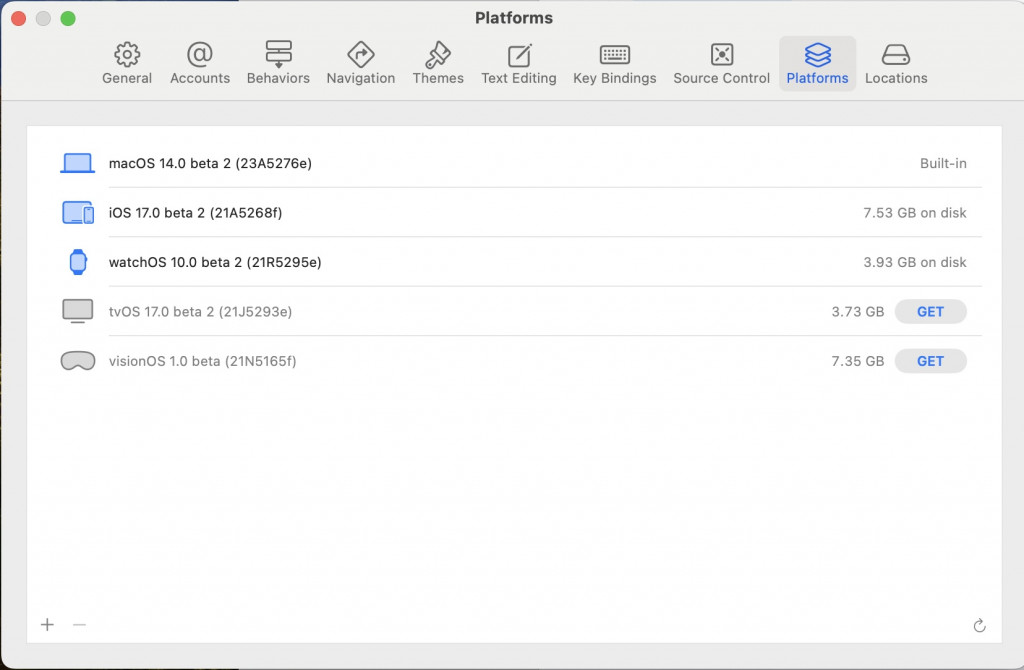
下載連結:https://apps.apple.com/tw/app/xcode/id497799835?mt=12
Xcode 下載完後,執行 sudo xcodebuild -license 來簽署使用合約。再使用 flutter doctor 來檢查看看吧!

下載連結:https://code.visualstudio.com/
Visual Studio Code 簡稱 VS Code是微軟所推出的一款強大的程式編輯器,並且可以安裝一系列的插件讓我們在開發上更加的便捷。
安裝完 VS Code 後,原則上已經可以開始開發了,但在真的投入開發前,我們還需要安裝一下 Flutter 官方提供的 VSCode 插件。他提供程式碼的自動補全、Syntax Highlight、Debugger、語法提示等等,這可以幫助我們更輕鬆、更高效率的開發應用程式。
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
全部設定完後,執行 flutter doctor 來檢視狀態,應該都能正常拉!
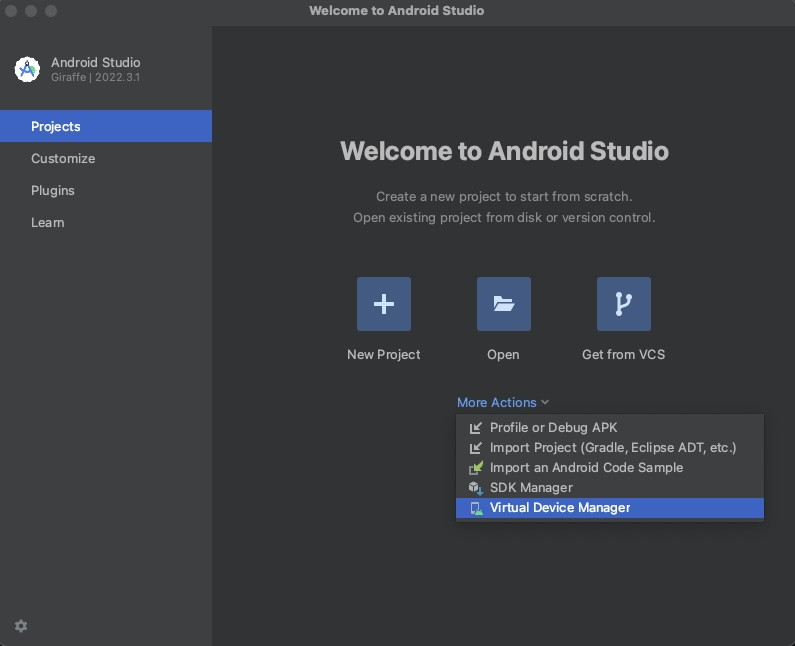
模擬器是我們在開發時必備的東西之一,得益於 Fluuter Hot Reload 支持,讓我們可以在儲存程式碼的時候即時的就可以在模擬器上進行顯示。所以,在投入開發前我們也需要先準備好模擬器。

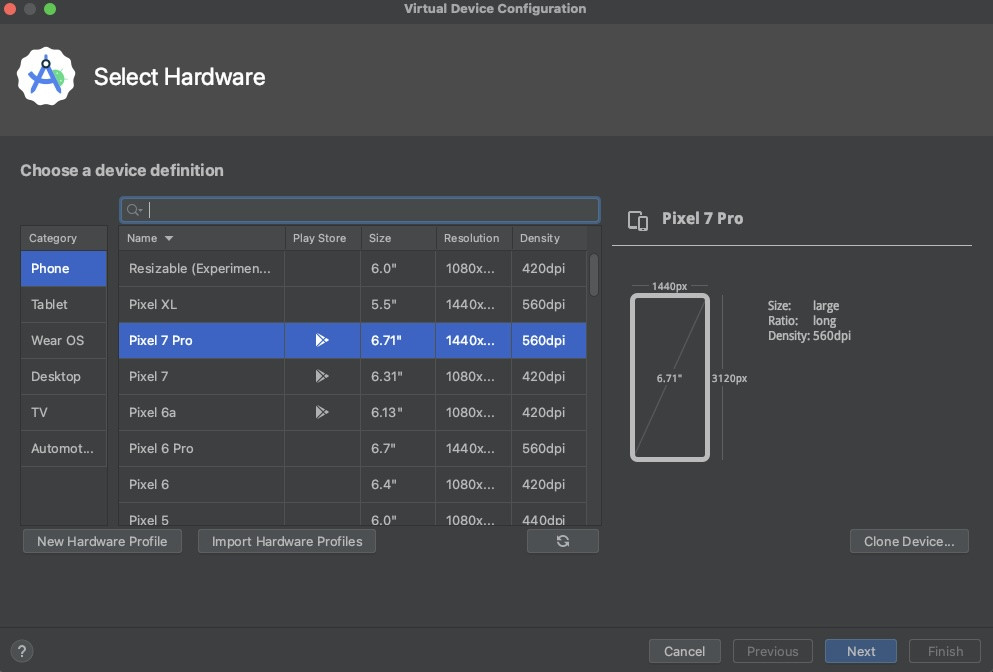
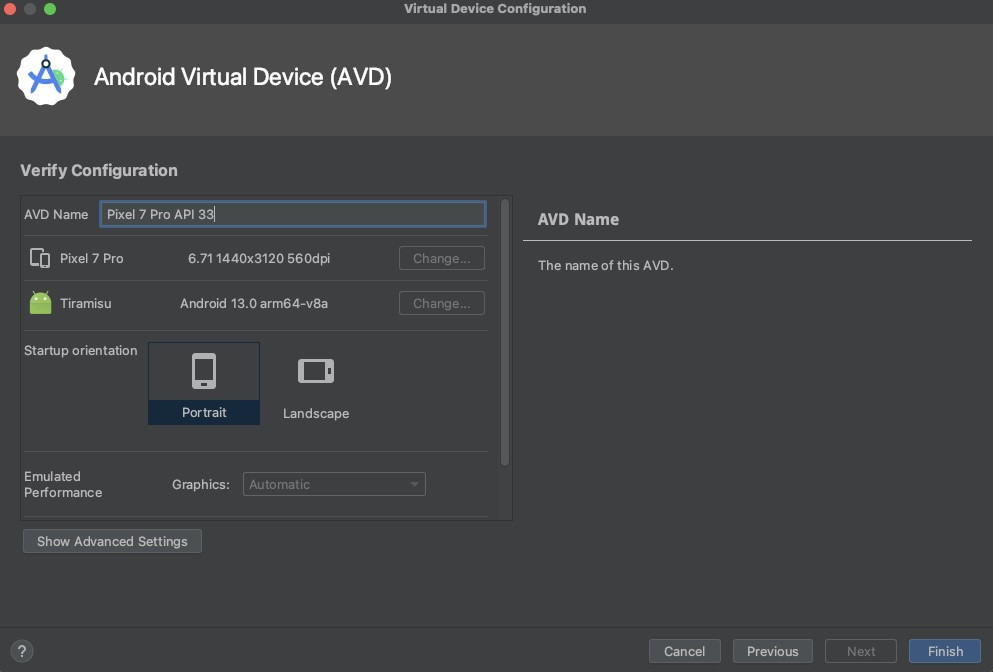
Pixel 7 Pro ,點擊 “Next”
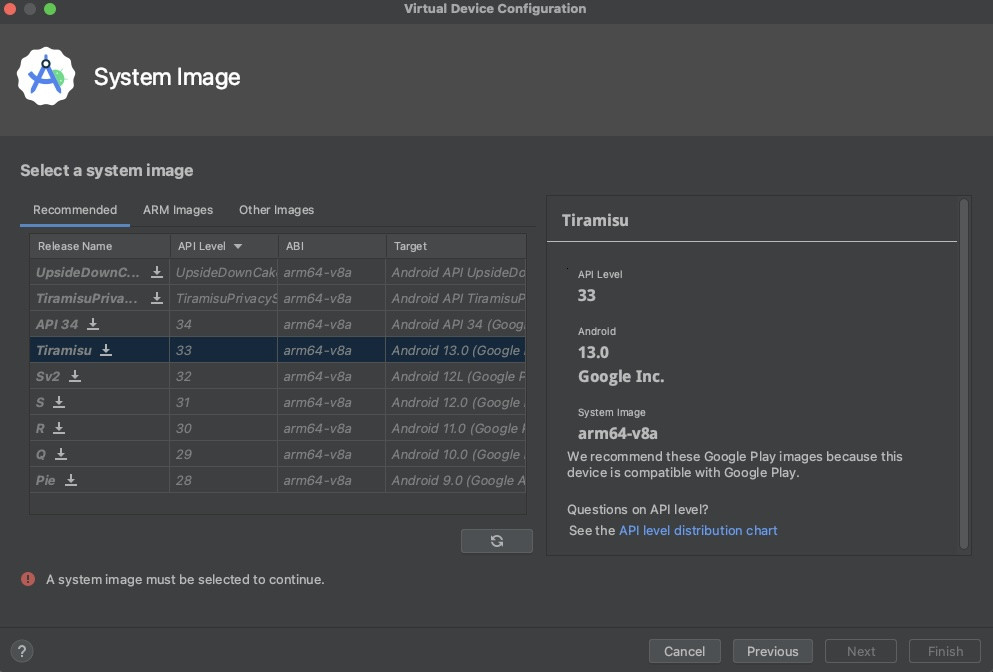
Android 13.0 ,在選擇前需要先點兩下進行下載


GET 取得並下載
Spotlight 搜尋 輸入 Simulator 就可以快速的開啟模擬器拉!今天我們成功的安裝了 Flutter 以及相關的開發工具,也就代表明天的內容就正式的要走進 Flutter 的世界開始開發拉!
明天我們會教大家如何建立專案、執行專案以及介紹一下 Flutter 的檔案結構。
